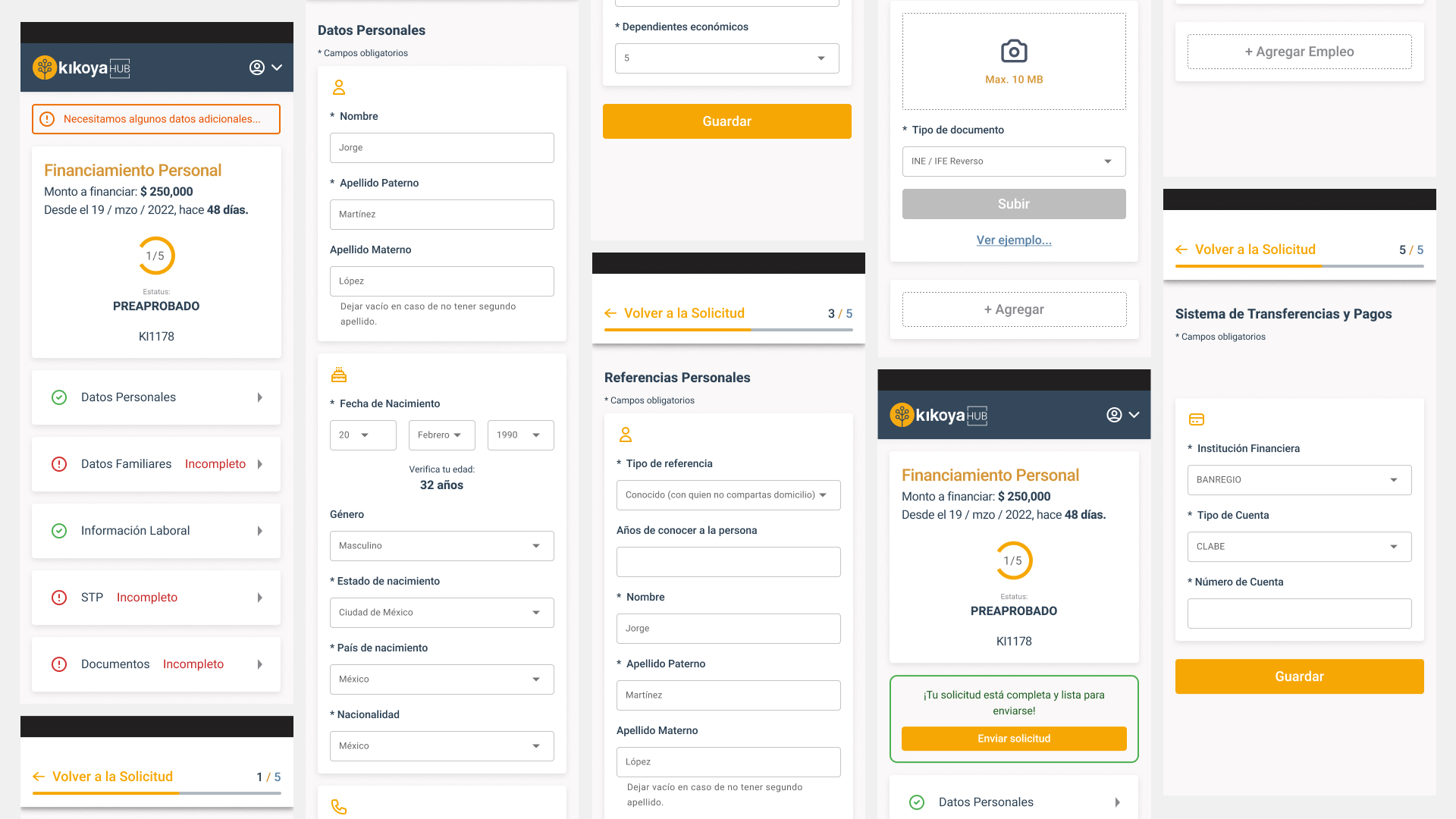
Originación de crédito: Del caos a las conversiones
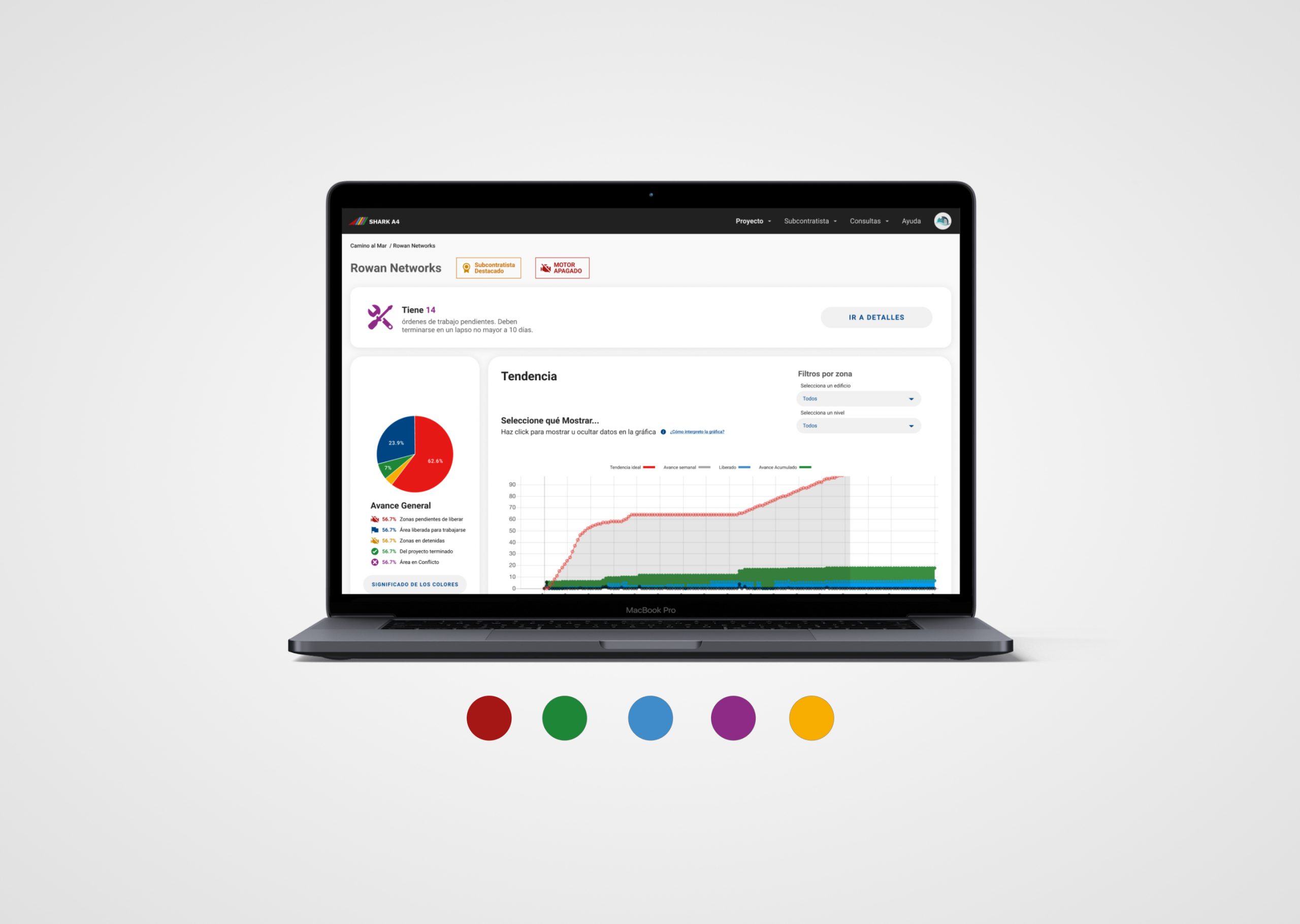
Mi rol: UI UX Pasemos a la historia. Kikoya es una compañía que maneja a la fecha de este escrito tres productos: Una plataforma de originación de crédito, LOP (Lending Origination Platform), El Kikoya HUB, que es un marketplace de créditos automotrices, y el cotizador. El primer paso para la mejora del producto fue hacer un diagnóstico. Para ello fui directamente con los departmentos de Onboarding, y Soporte, quienes revelaron