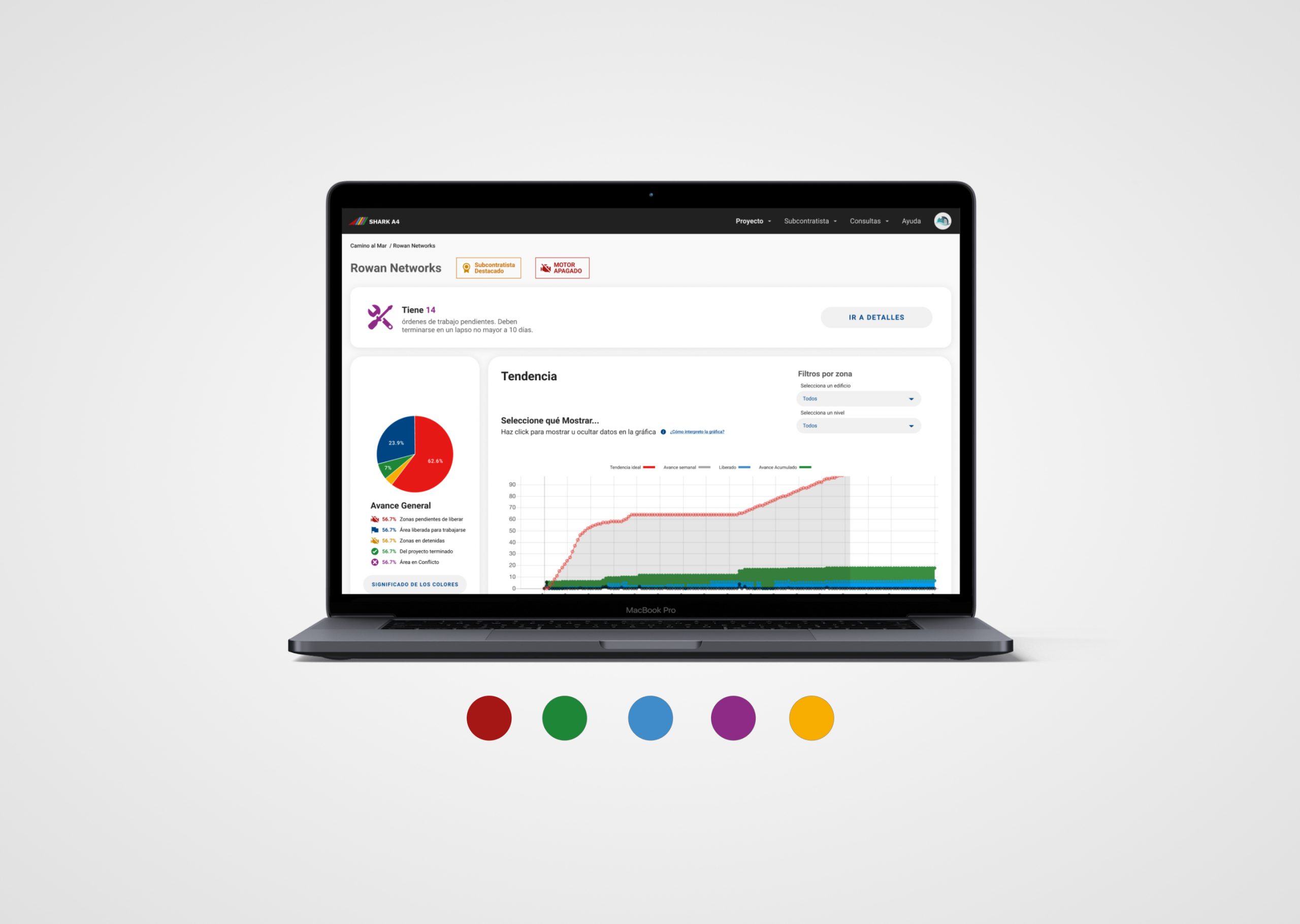
El dashboard de esta plataforma web se utiliza mayoritariamente en escritorio, fue creada especialmente para utilizarse para monitorear el avance de las obras de construcción y había crecido en funcionalidades a lo largo de 3 años, punto en el cual participé en un rediseño completo.
El frontend inicialmente constaba de una plantilla html y el desarrollo estuvo a cargo de 4 desarrolladores fullstack. Los usuarios tenían grandes dificultades al utilizarla, tanto por las grandes cantidades de información como por la falta de claridad de la misma.
Ello ocurre en un contexto en el que este software particular tiene poca aceptación entre sus usuarios.
Objetivos
- Definir un MVP de experiencia de usuario que se implemente lo antes posible a producción
- DArle comprensión y usabilidad
- Renovar la comunicación y el branding
- Asegurar el uso correcto de los features.



Arquitectura de la Información
El primer paso para reestructurar el dashbord consistió en inventariar los features del software, los cuales estaban desordenados. Una vez localizados, se hizo uso de la tećnica de card sorting para darles estructura.

Las pantallas fueron prototipadas a mediana y alta resolución en varias rondas de prueba hasta obtener un mvp definitivo. Los Coordinadores de obra colaboraron como testers, dando en todo momento un increíble feedback.

Había ciertas consultas a base de datos que solían hacerse manualmente, de modo que ellas fueron integradas al dashboard principal, evitando así el tener qué generar archivos de exel que eran presentados a contratistas y accionistas de a obra.
También hubo un cambio en el voz y tono de la plataforma: El lenguaje debía ser sencillo, no demasiado técnico, ya que éste fue el que logró conectar mejor con los supervisores.

Se agregó un flow de tutorial para poder explicar la terminología propia del software, la cual está basada en colores.

El Sistema de Diseño
El primer sistema de diseño, el que yo generé, vivía en Figma. debido a su extensión coloqué únicamente fragmentos.