Esta es una aplicación de Barre, mezcla de Yoga, Ballet y Pilates. Ofrece el servici ode diferentes planes, llamados retos que incluyen un calendario de rutinas de ejercicio y su correspondiente plan alimenticio.
El primer requisito para elaborar este diseño es que toda la paleta de color sólo debía ser blanco y negro. El segundo es que la web debía adaptar gráficos a un html previo, por disposición del equipo de desarrollo. También se pidió darle un feel femenino.
Mínimo Producto Viable
Primero aterrizar todas las expectativas del cliente, aunque tomamos en cuenta el futuro “Nice to have” que contemplaba una aplicación para móvil, se partió por principio de una web app.

The flow was proposed and tested to allow the user to switch from a landing page to a web app looking site. functionalities were restricted as this point but we’ll talk of this later.
El Flow propuesto para esta primera iteración se testeó entre el equipo para permitir a la usuaria viajar entre una landing page publicitaria y una web app que llamamos Estudio virtual. Más adelante se detallarán las funcionalidades completas.

Cree el copywriting de la landing page implementando la técnica de Storytelling, esto con la finalidad de atraer nuevos usuarios a inscribirse. Una vez que dicha suscripción está activa pasan al Barre Virtual Studio.

Por ahora nos quedamos con una portada para el Barre Studio, el reproductor de videos de las rutinas y el recetario.
Para la pantalla principal de esta sección tomé como inspiración Privalia y otras aplicaciones de Ecommerce. Con esto se logró un flow perfecto para mostrar los diversos retos a la venta, sin salir del flow del estudio virtual.

También sirvió de base para la pantalla principal de la app móvil. Los banners de cada reto fueron proporcionados por una agencia externa.
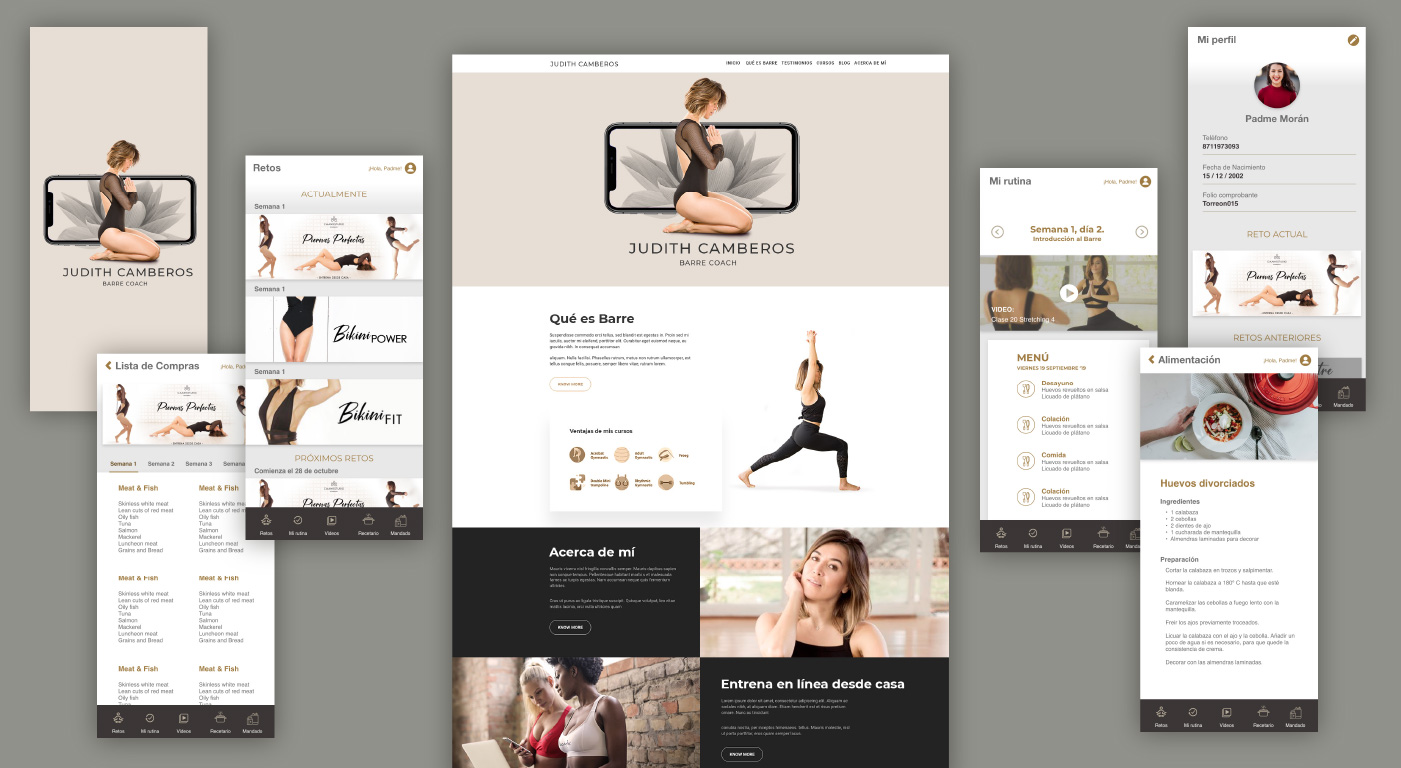
La versión final
Por disposición del equipo de desarrollo se reusó una estructura previa HTML, poblada con los contenidos que ya se tenían y de nuevo con criterio de Storytelling, con algunos ajustes. Los gráficos se crearon a partir de fotografías propias del cliente. Mínimas adaptaciones al HTML y CSS.

En seguida la navegación, basada en un user testing con el método guerrilla las funciones ya estaban acomodadas por card sorting hecho inhouse. Un user research más elaborado no fue autorizado. Afortunadamente fue fácil encontrar entre e equipo usuarias idóneas para hacer entre nosotros un testeo.

La que considero mi mejor contribución al proyecto es el Dashboard del día. Cuenta con un resumen del menú y la rutina del día, todo en la misma pantalla sin necesidad de moverse. Esto obedece al esquema del producto, que rige los planes tanto alimenticio como de ejercicio bajo un calendario.